A la hora de elegir una tipografía siempre solemos fijarnos en la legibilidad de las letras pero no es lo único que la compone. A las letras se le suman los números y los símbolos. A estos siempre los relevamos a un segundo puesto ya que su uso no es tan común como el de las letras pero no debemos hacerlo, ya que hay proyectos en los que estos caracteres ocupan un lugar primordial.
En las tiendas online o en las infografías los caracteres numéricos tienen una gran importancia para la visualización de precios, datos, calendarios, etc. Si hablamos del diseño web dependiendo del sitio que estemos construyendo, pueden llegar a tener mucha importancia.
Cuando hablamos de la importancia de los caracteres numéricos debemos hablar de tiendas online. Ya que es uno de los tipos de páginas web en los que mas relevancia ganan estos caracteres. En estos tipos de webs los usuarios suelen focalizar su atención en dos puntos importantes: las fotografías del producto y su precio. Las imágenes son muy importantes pero que sucede si nuestros usuarios llegan a una página web dónde los precios no son legibles, o que no son suficientemente atractivos? Como no podemos arriesgarnos a que esto ocurra desde essedi hemos listado las tipografías mas legibles, originales y llamativas para caracteres numéricos. Para una mejor compresión hemos dividido la lista en dos partes, por un lado las tipografías serif y por otro lado las sans serif ¡No te lo pierdas!
Tipografías Serif
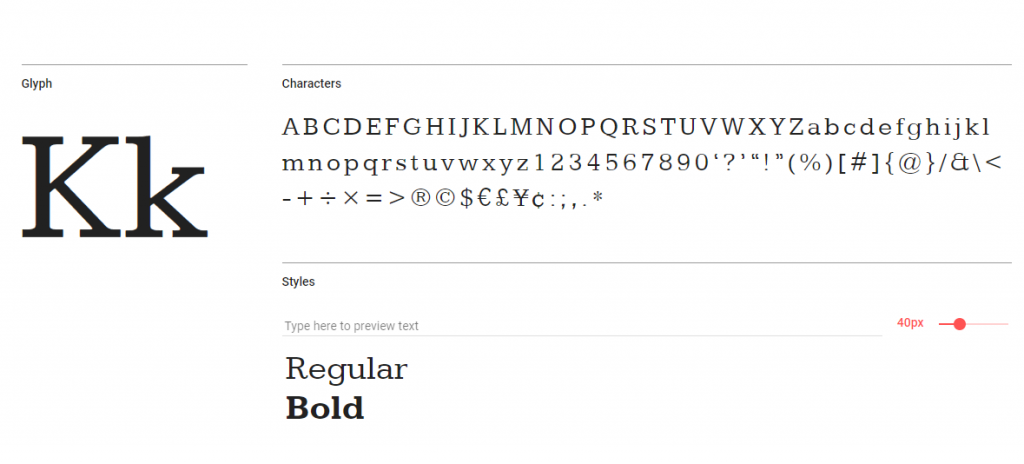
Kameron
Esta es una tipografía bastante particular por muchos aspectos y no llegamos a entender porque no es mas popular. Para ser una fuente serif tiene unas proporciones cuadradas, a pesar de que las fuentes serif siempre suelen tener un aspecto más estirado en el eje vertical. De todas las tipografías serif esta es una de las que mantienen un aspecto más clásico, pero sin descuidar detalles modernos y elegantes.
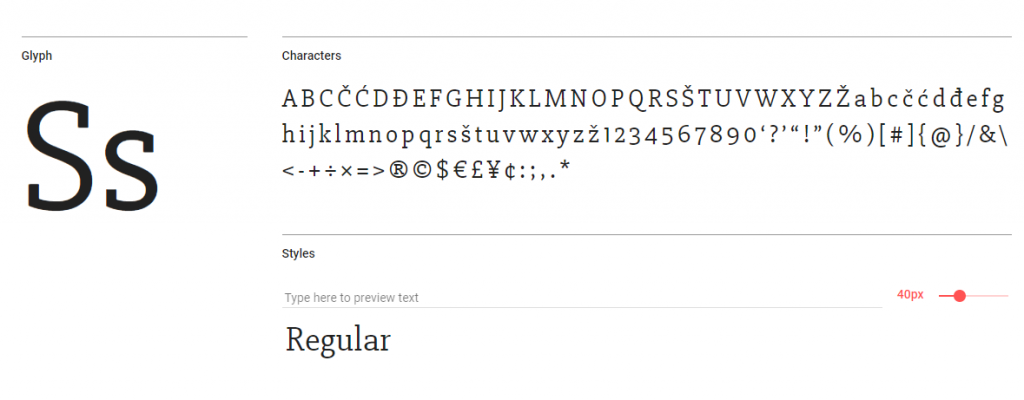
Slabo
Esta es una fuente que no llama la atención de primeras porque sus caracteres númericos no están alineados por arriba y por abajo. Pero si nos fijamos veremos que solo los tres primeros números y el cero están alineados, el resto sobresalen por la parte superior o inferior.
En Google Fonts, veréis que Slabo está especialmente creada para usarse en dos tamaños, Slabo 27px y Slabo 13px. Esto hace que sea un poco más difícil de encajar en ciertos proyectos, aunque siempre podemos experimentar para insertarlas sin problemas.

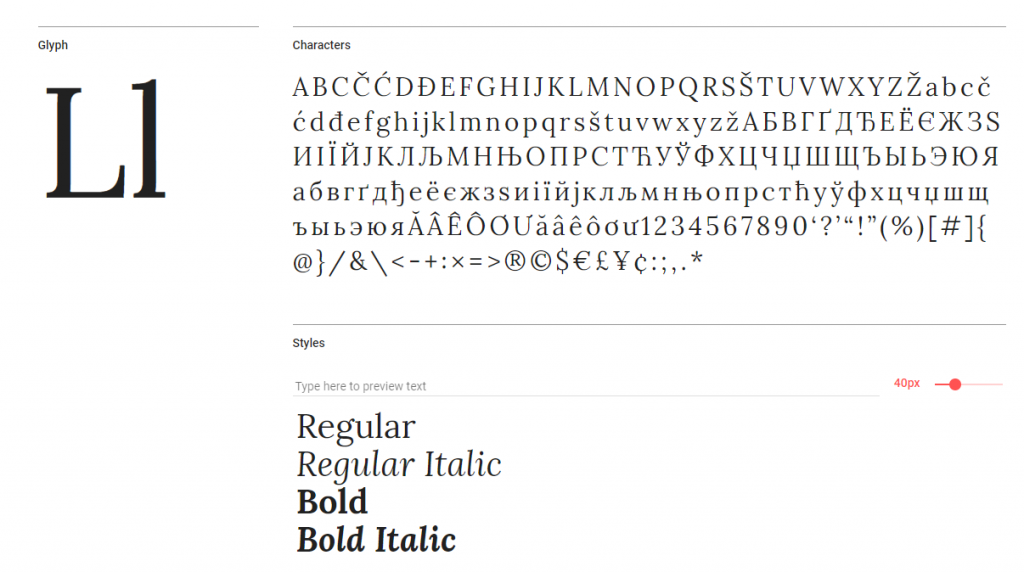
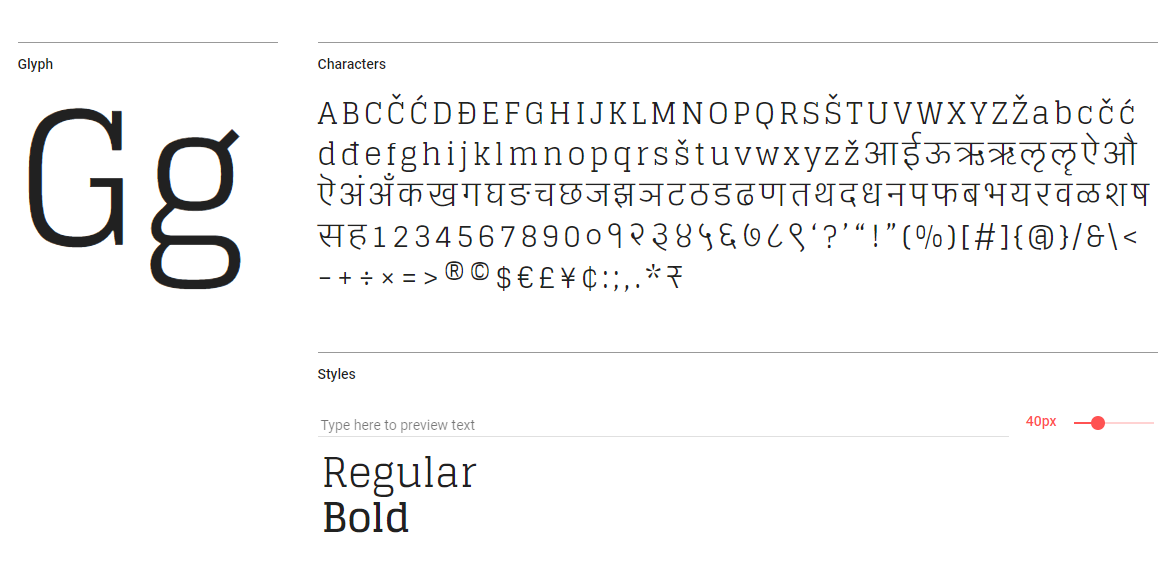
Lora
Lora es una tipografía que funciona perfectamente tanto es su visualización en pantalla como en su versión impresa. Por lo que te servirá para todo tipo de proyectos, o si tienes previsto que se pueda imprimir tu blog o página web.
Esta tiene una forma iregular que la hace especial. Tiene unas secciones más anchas y otras más estrechas que hacen que no sea monótona de observar.
Glegoo
Con esta tipografía estamos hablando de una fuente que puede parecer que pertenecer a las san serif pero no es así. Tiene un formato limpio que la hace idonea para proyectos que necesiten una elegancia concreta.
Es ideal para realizar combinaciones de fuentes.

Tipografías Sans Serif
Titillium Web
Durante el último año esta tipografía se ha convertido en una de las más utilizadas en el mundo del diseño. Su aspecto futurista y alargado la ha convertido en una tipografía moderna y a la par que elegante que da potencia y fortaleza a nuestros números y diseños.
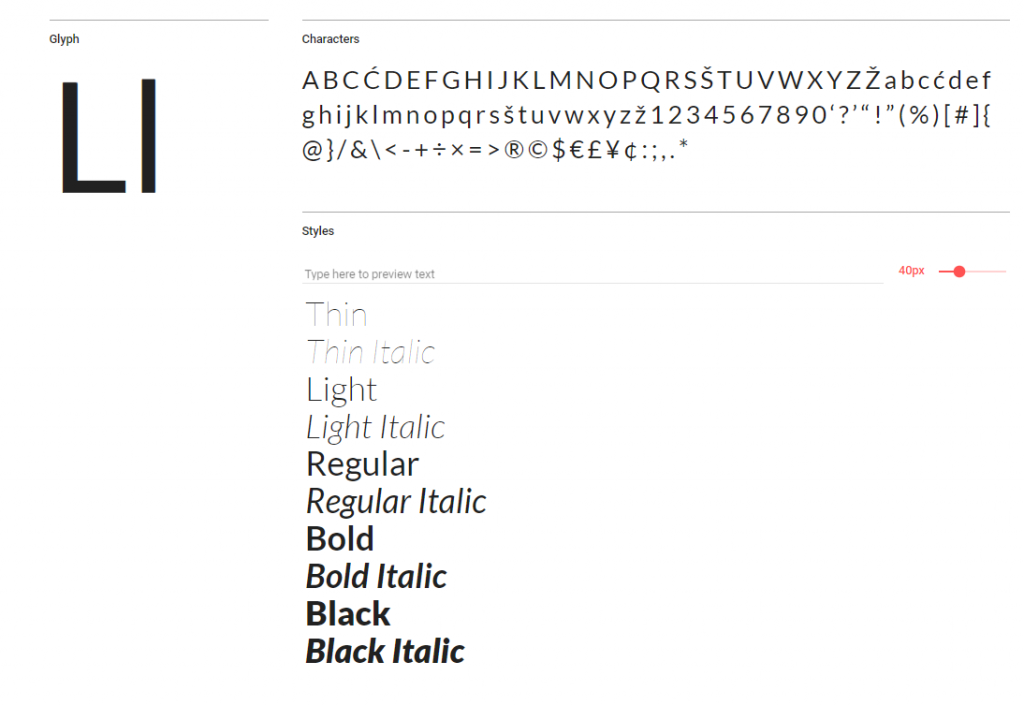
Lato
Lato es una de las tipografías más descargadas de Goolge Fonts. Y no es una casualidad, es una tipografía con la que no fallas, sus caracteres numéricos siempre son una excelente elección. Sus formas redondeadas la hacen tener un carácter más amigable, pero sin perder su seriedad. Muy recomendable para hacer tu calendario mucho más legible y original.
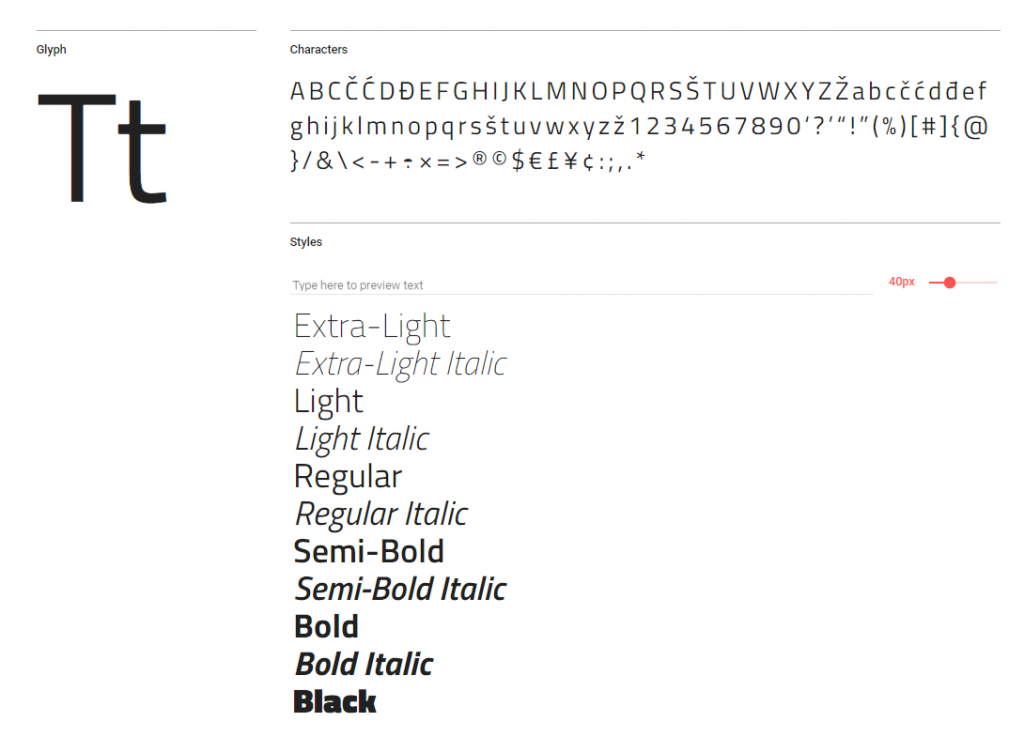
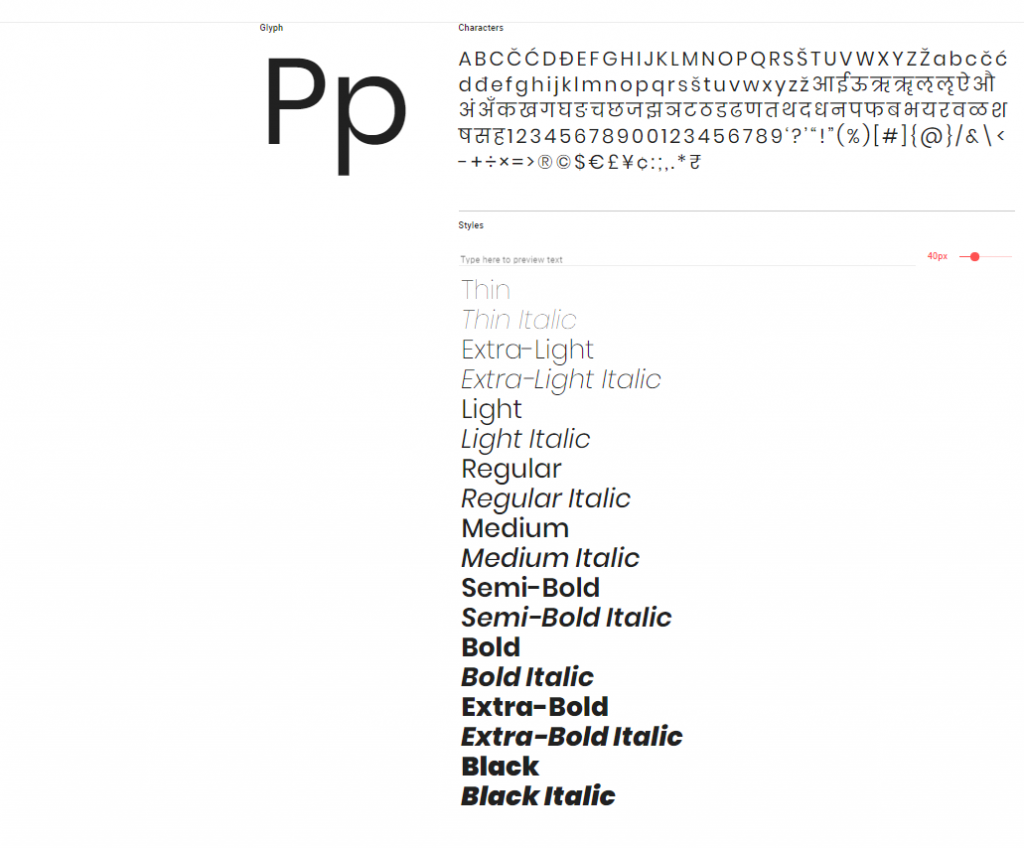
Poppins
Poppins es nuestra tipografía, y la que más utilizamos en essedi. Su estilo es muy versátil y encaja perfectamente en diferentes tipos de proyectos y situaciones. Además ofrece una amplia variedad de formatos que nos deja elegir en cada momento el tipo que se adapta perfectamente.

Como hemos comentado a la hora de elegir una tipografía no solo hay que fijarse en los caracteres alfanuméricos. Una vez echa la elección, si no te has percatado del estilo de sus números o símbolos puedes tener un problema con el proyecto ya avanzado. En este post ya te hemos dado algunas ideas de cuales elegir y cuales son las tipografías más utilizadas. Si necesitas ayuda no dudes en ponerte en contacto con nosotros.
¡Crecemos juntos!